.svg)

Paragon
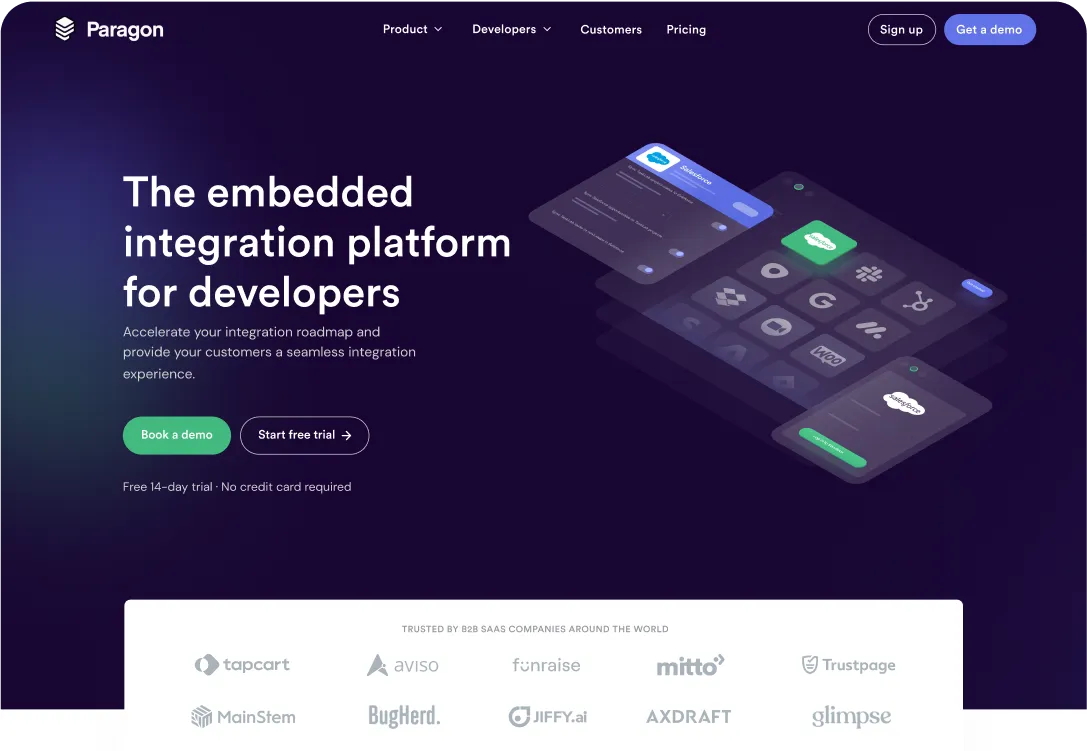
Developer tools should not be boring. We worked closely with this team to turn a rather antiquated industry into an elegant way to highlighting how engineering teams can ship their native SaaS integrations for customers 10x faster.


.webp)






Understanding the problem
Business goals
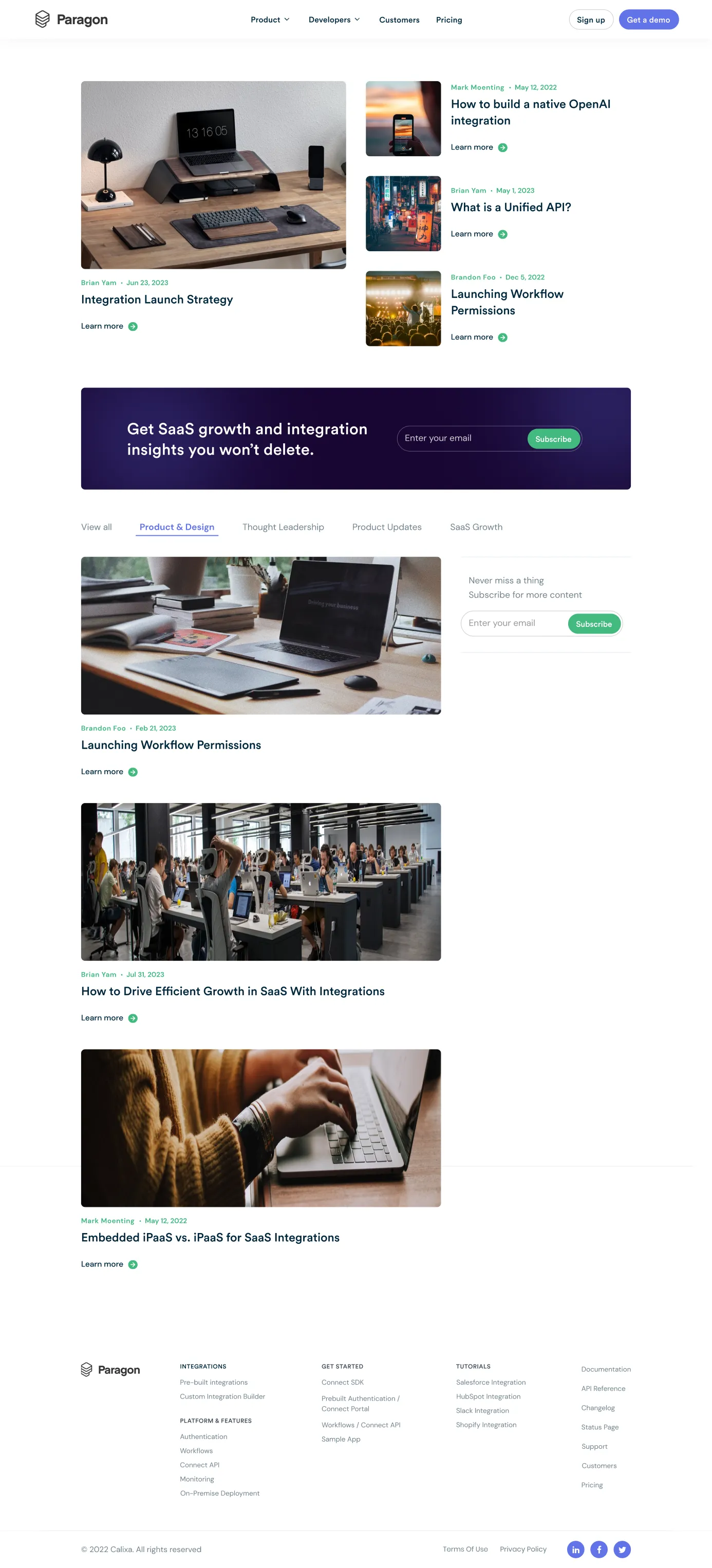
Moving over to Webflow was a necessary part of their marketing objective, since they needed the ability to easily build new pages. Their team was also adamant about adding as many product graphics and animations to elevate the product experience on the website.
We trained their marketing team on how to maintain the site so that they could be self sufficient.

Business challenges
Speed. Their previous process was slow and rigid, which wasn’t working out.


Asking the right questions
Research goals
With a technical product like this, we needed to deeply understand their ideal target customer, their pain points and what they needed out of Paragon. Below are the areas that they cared about mostly.

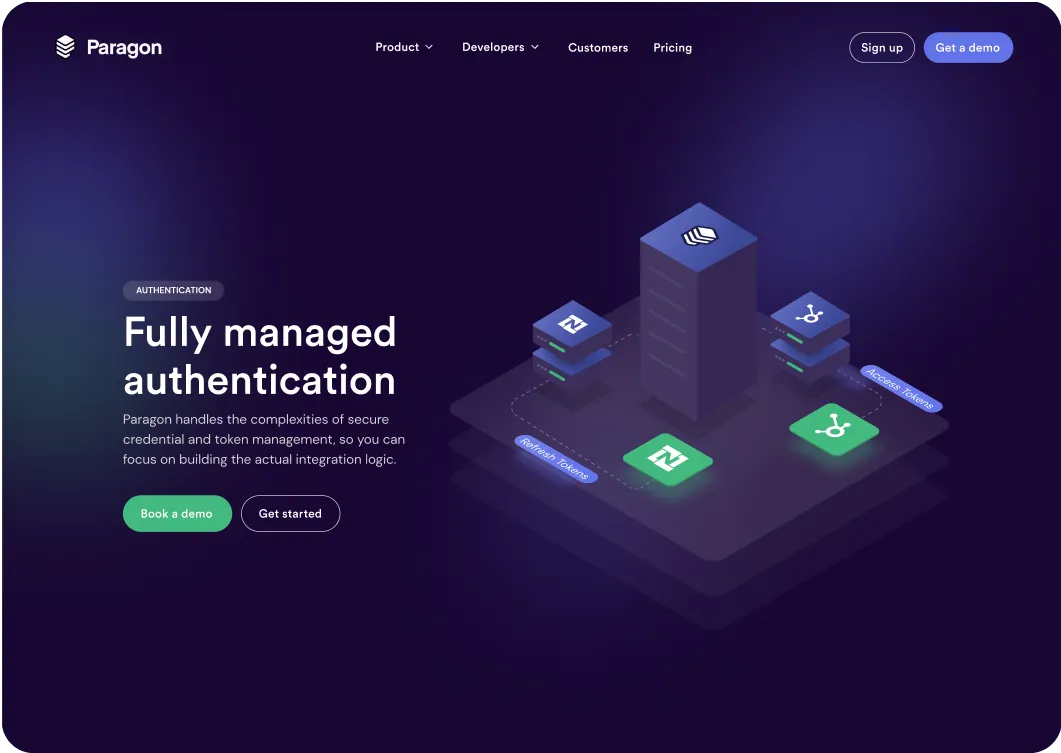
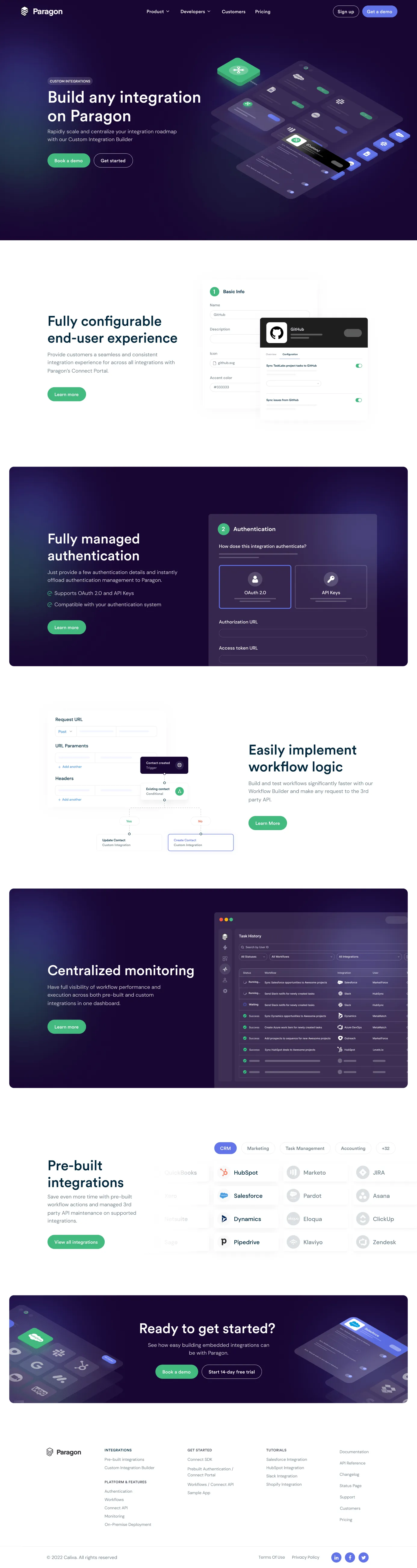
Authentication
Focus on building out your integration logic and leave secure authentication and credential management to Paragon.

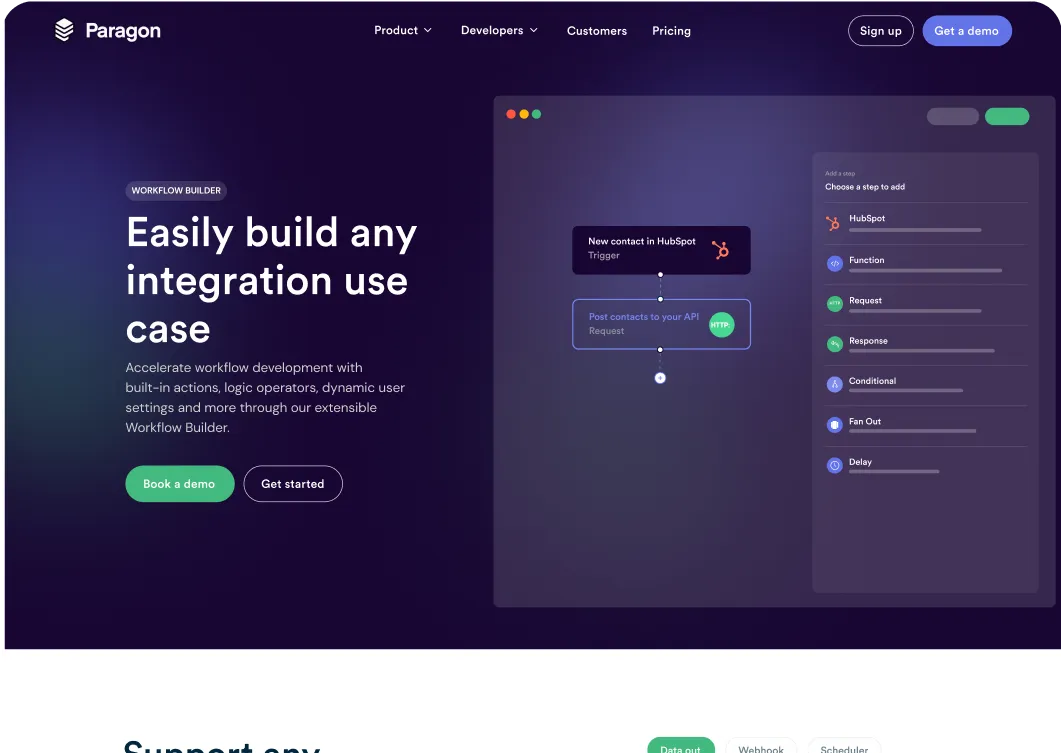
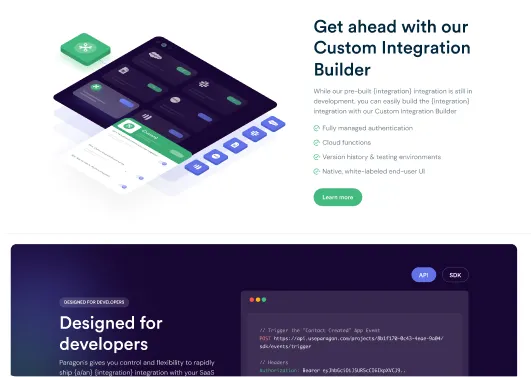
Workflows
Accelerate workflow development with built-in actions, logic operators, dynamic user settings and more through our extensible Workflow Builder.

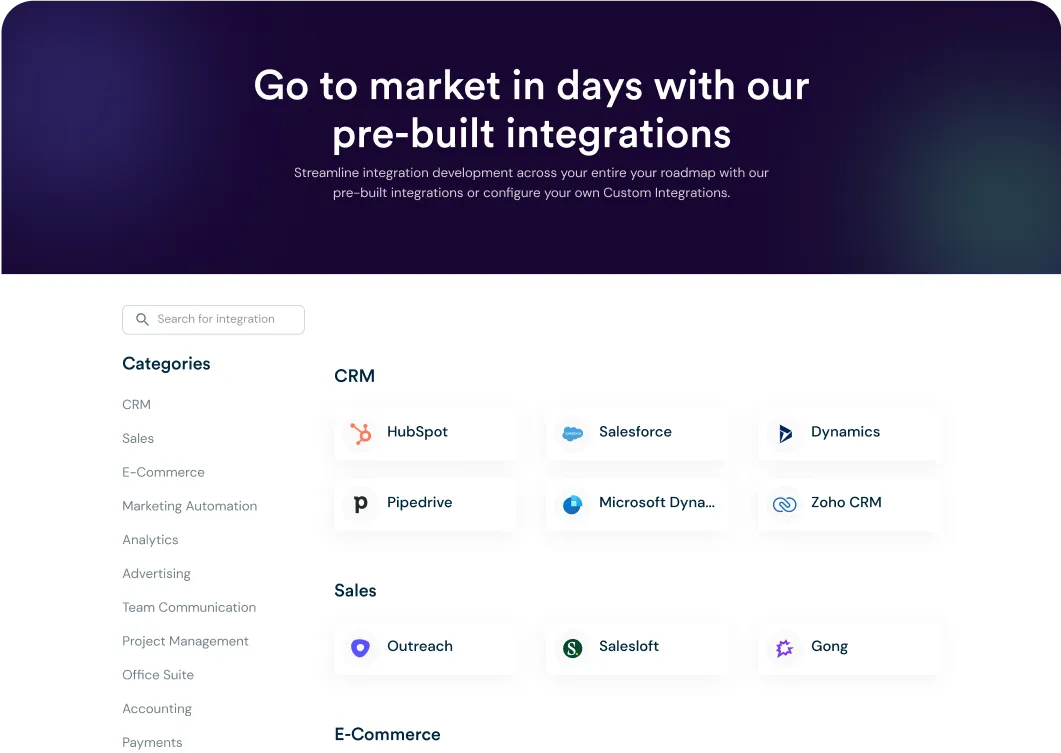
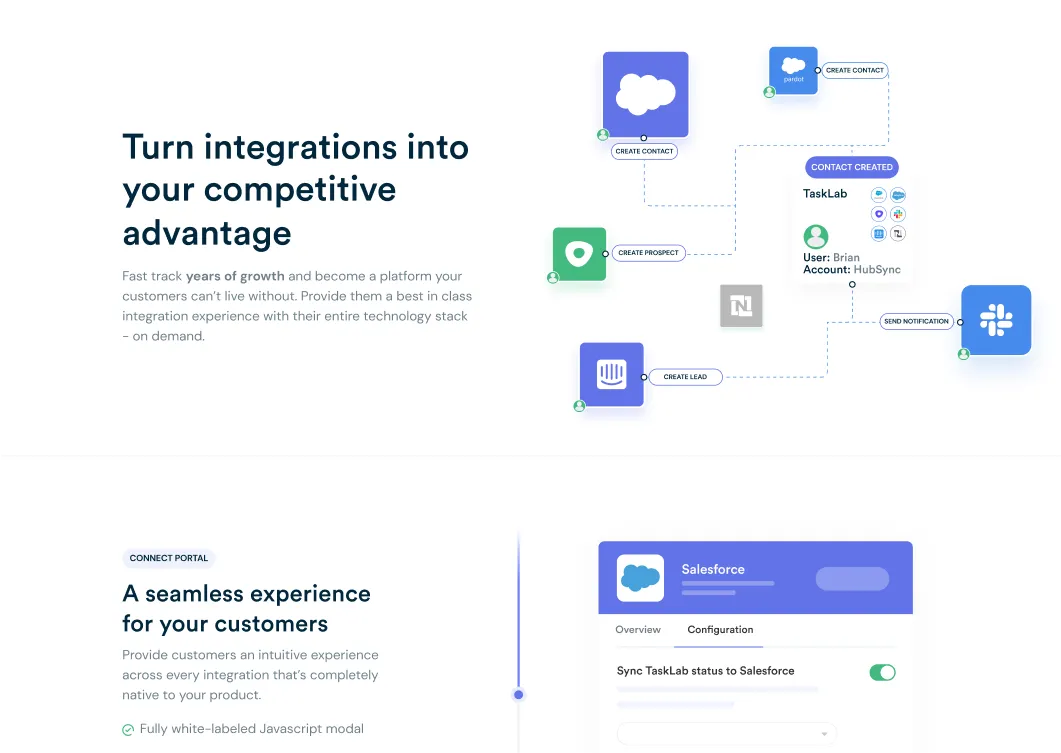
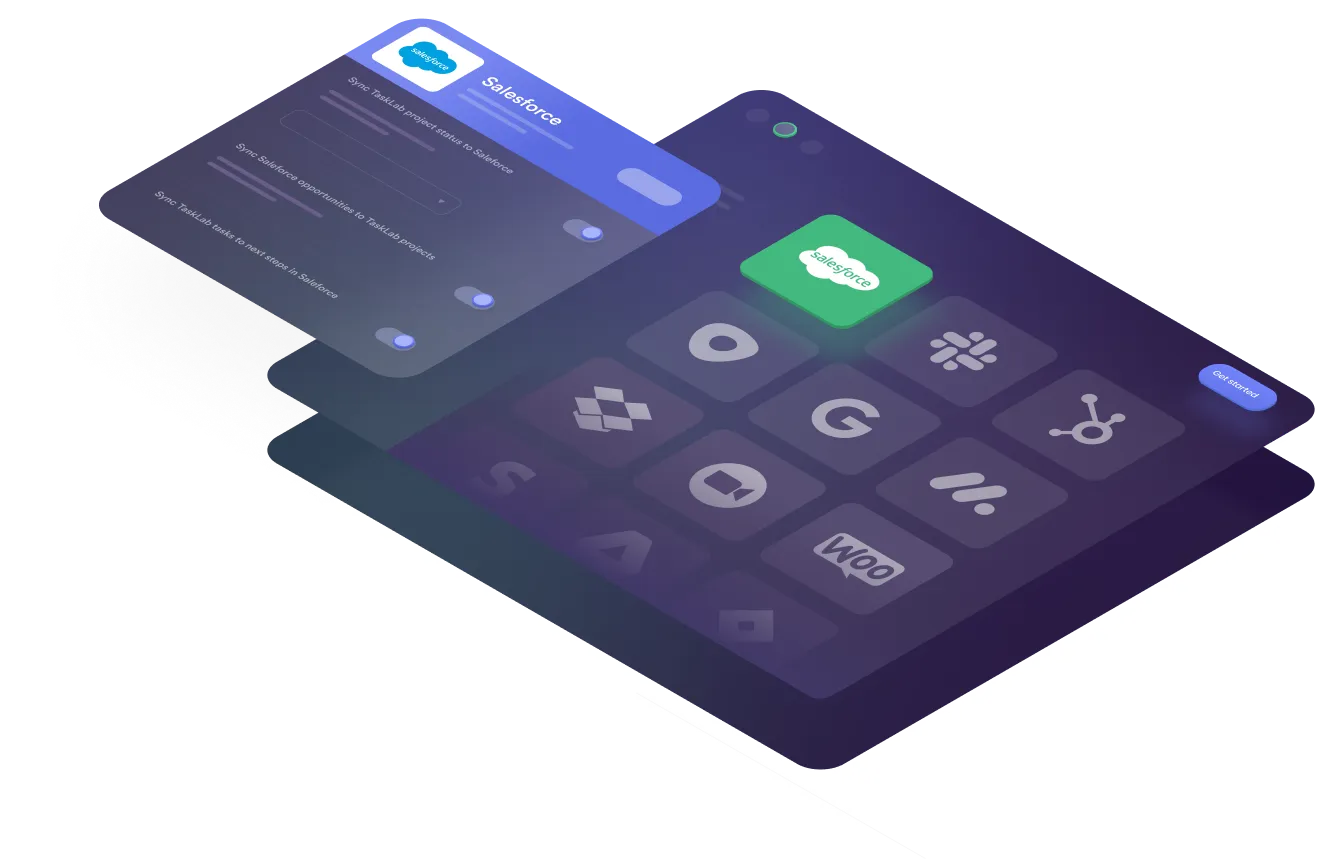
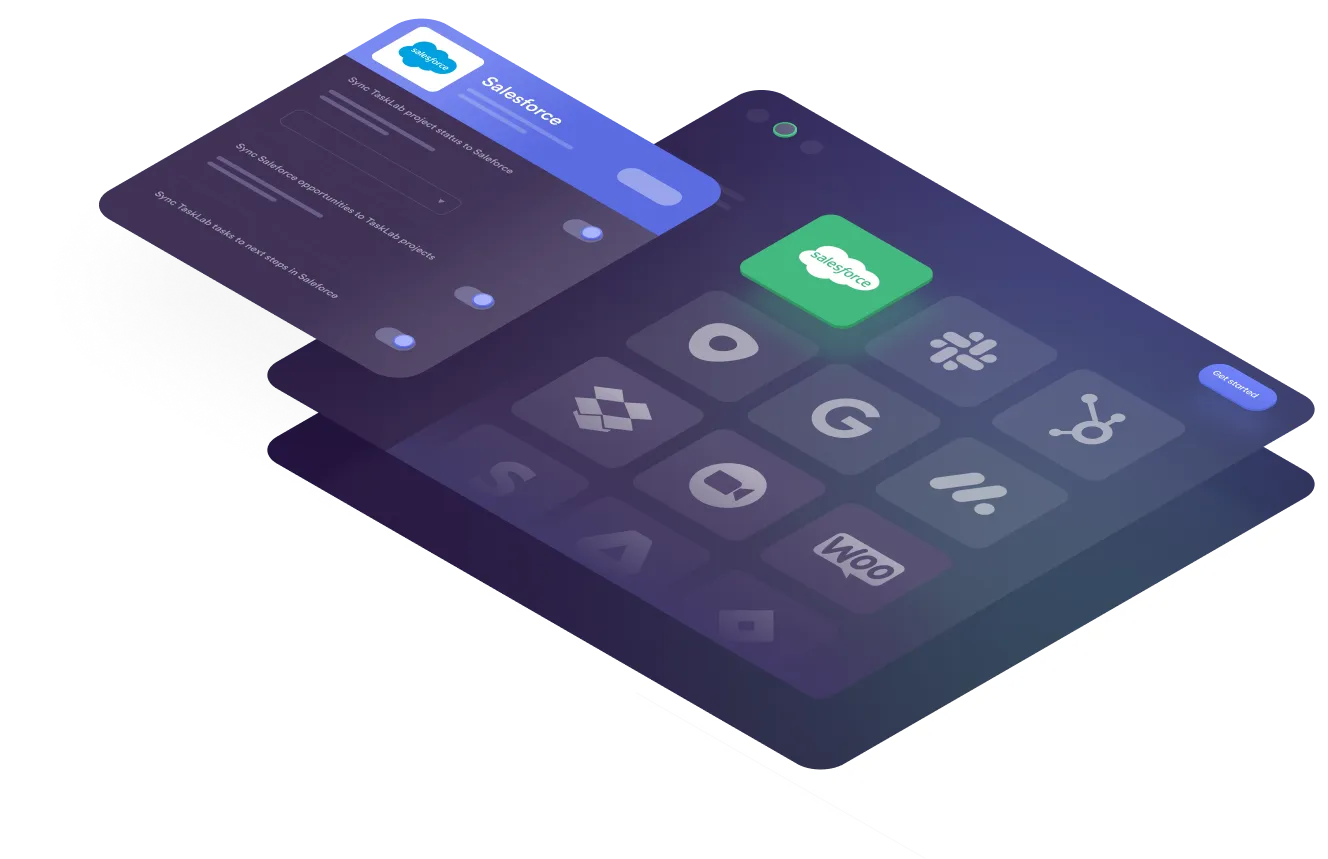
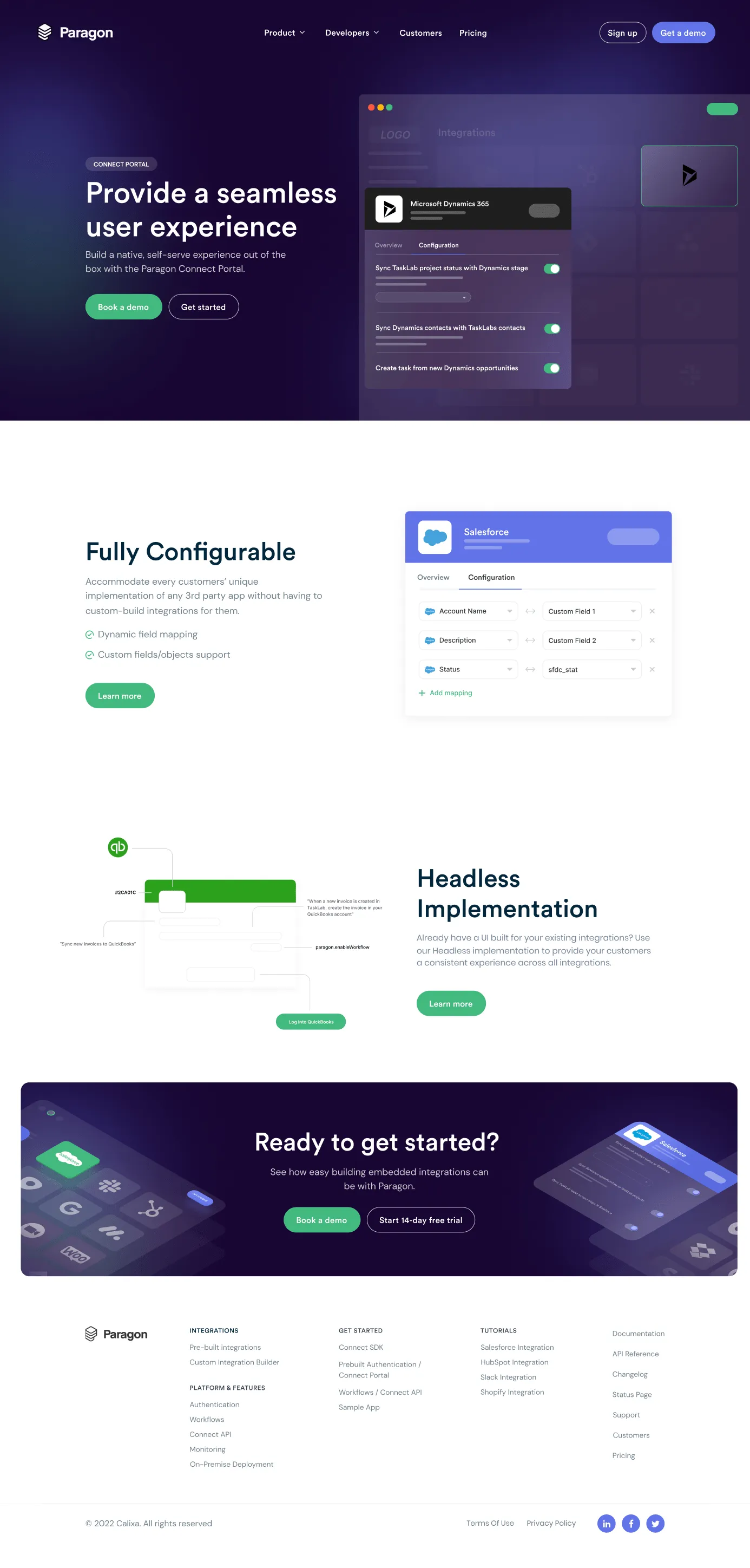
Connecting Portals
Provide users a native, self-serve integration experience using a single line of code with the Paragon Connect Portal.

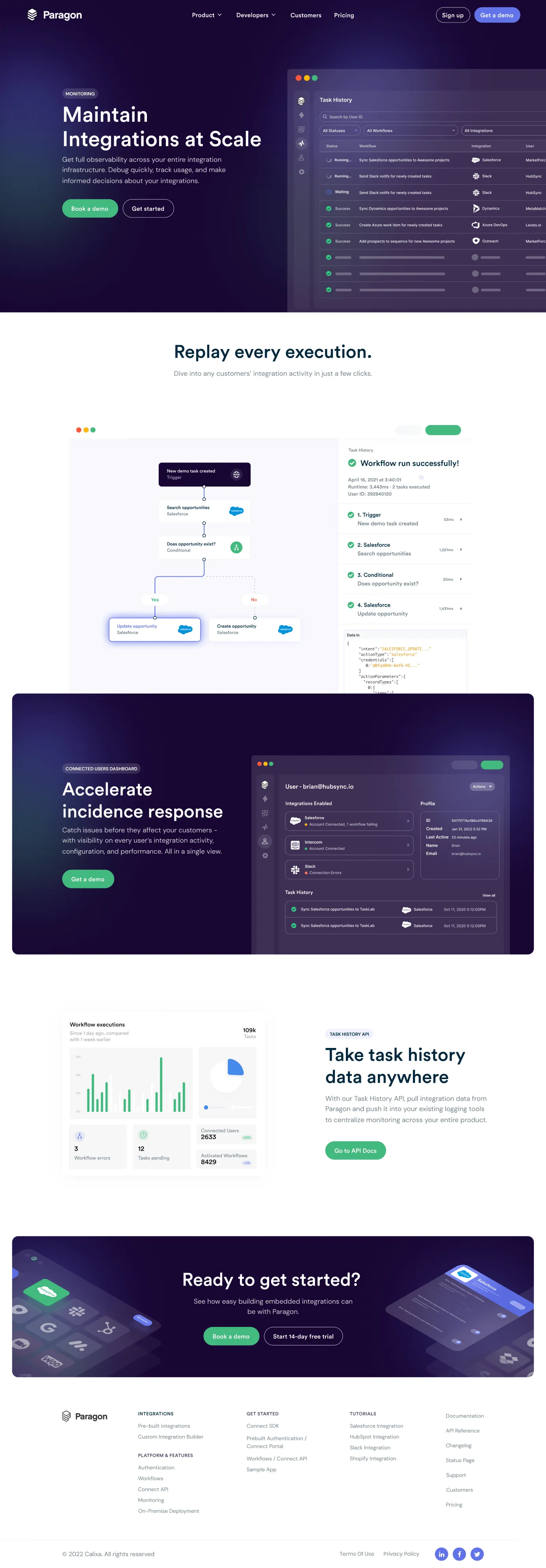
Monitoring
Get full observability across your entire integration infrastructure. Debug quickly, track usage, and make informed decisions about your integrations.


Creating the system
.webp)
.webp)


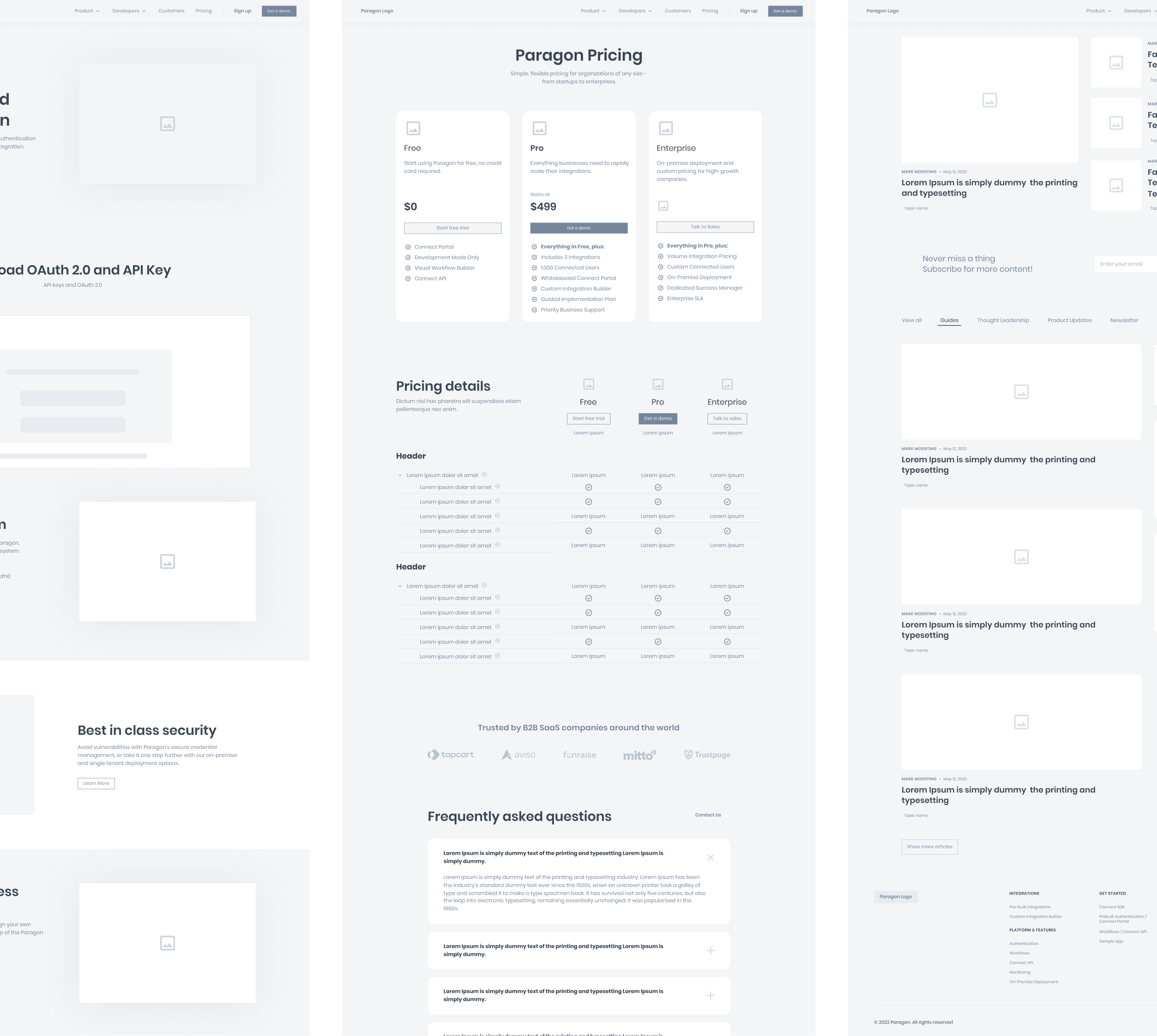
Information architecture



Colors
Circular Std

DM Sans

Visual design guidelines


Elevating their brand
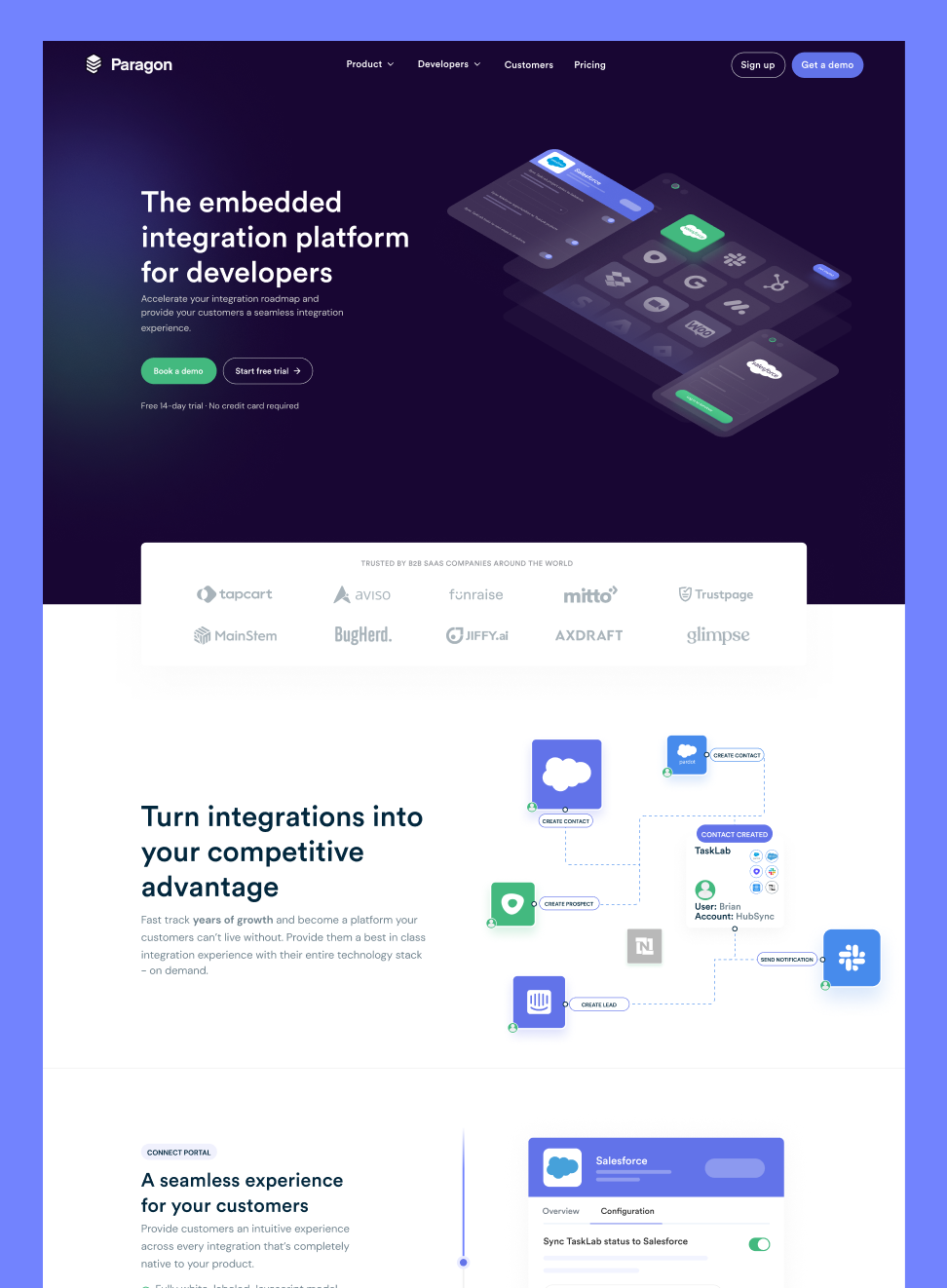
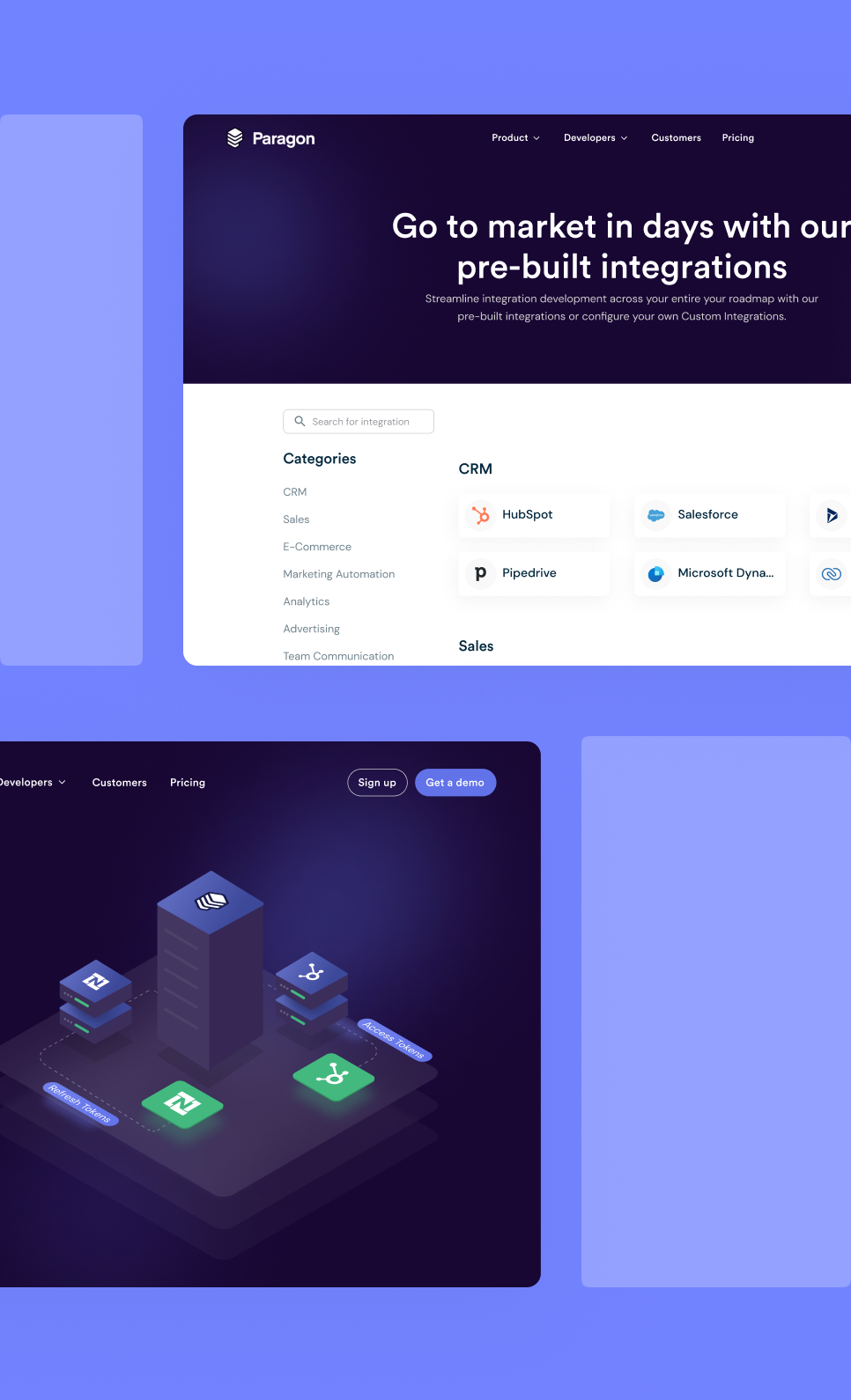
The Paragon website was a full scale strategy, design, development, and QA project. These types of engagements require a heavy amount of work on the brand side to ensure that they can have a website that scales with their business as they continue to grow.
While we did not create their logo, we completely transformed the rest of their brand. From working on abstract product graphics, color palette, icon treatment, typography hierarchy, and general visual designs. We were an embedded part of their marketing team.
This was the perfect time to do this type of work since they had just raised 13M in their Series A funding.




.webp)





The team was incredible to work with, with such strong talent throughout the entire process from lowfi, high fidelity design, all the way into development. If you're looking to revamp your website and have it convey your company in a 10x better light, work with Zabal!

Like what you see? Don't let your website idle another day
START A PROJECT



















.png)

















